Welcome to the latest update on our exploration of the mobile web landscape. In this report, I'll break down the mobile web's usage trends over the past year in comparison to desktop usage. The data we're sharing here, as in our previous reports, is sourced from SimilarWeb and represents web traffic patterns in the United States.
Mobile vs. Desktop: A Closer Look
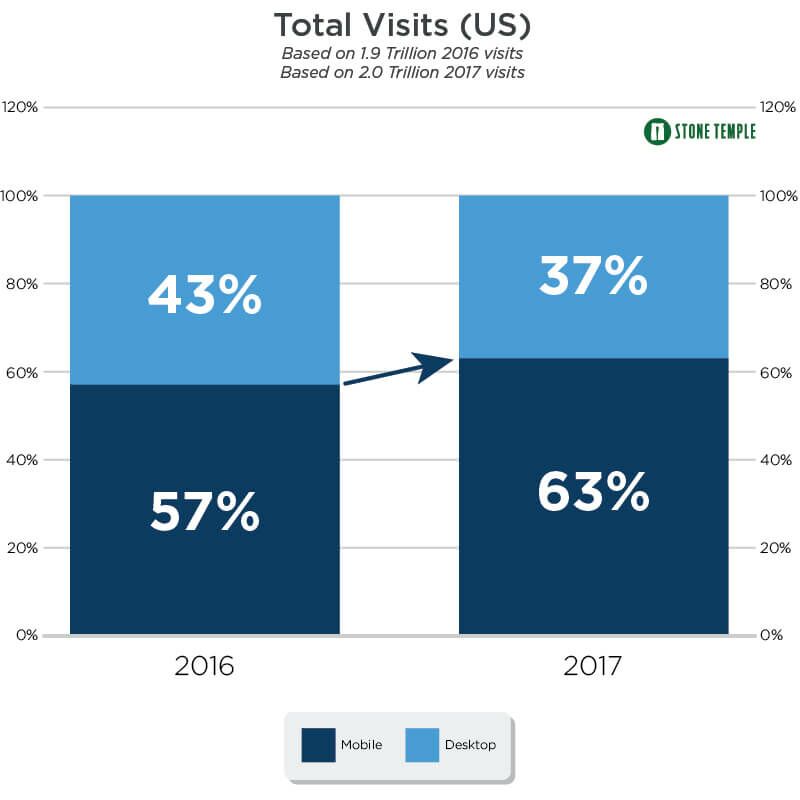
- Mobile device visits increased from 57% to 63%.
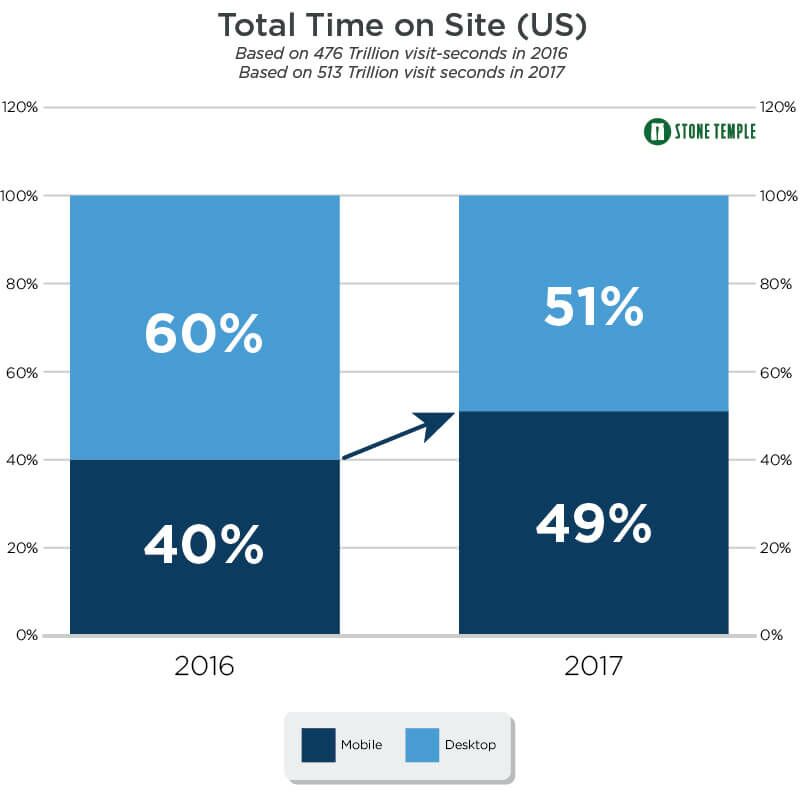
- Time spent on websites using mobile devices rose from 40% to 49%.
- The mobile bounce rate decreased from 52% to 47%.
For more detailed insights, refer to the charts below.
Aggregate Data: Desktop vs. Mobile One of the most talked-about statistics is the proportion of traffic originating from mobile devices. Let's delve into the comparison.

In the previous year, I predicted that mobile would keep gaining more ground in the total traffic share, and now it's at 63% of all traffic in the US. Considering this trend, it's quite probable that it will reach an impressive two-thirds of all traffic by the close of 2018.
Moreover, last year, desktop had a substantial advantage when it came to time spent on websites, but things have shifted since then:

Now, they're nearly neck and neck in terms of total time spent. However, remember, this accounts for the overall time across all visits. What about the time per visit?

The difference is narrowing a bit when you look at it on a per-visit basis, but it's happening at a gradual pace. It appears that there will continue to be a noticeable gap in this regard for the foreseeable future. Now, let's shift our focus to the bounce rate.

In 2017, the bounce rate on mobile took a noticeable dip compared to 2016. On the other hand, the bounce rate on desktop remained steady without any changes. This suggests that either the mobile experience is getting better, or users are becoming more at ease with it (or perhaps both factors are at play). Nevertheless, when we consider the rate per session, desktop still maintains the upper hand over mobile.
Now, let's dig into the story of page views:

Even when you add them all up, mobile has racked up more total page views than desktop. This marks a significant shift.
Next, let's explore page views per visit:

Desktop usage has plateaued, but mobile is making strides with a 21% increase in page views per visit, marking significant growth. It's evident that mobile is rapidly advancing in terms of time spent on websites and page views per visit, indicating that both the industry and users are becoming more comfortable with mobile platforms. This trend is expected to continue evolving in the coming years. However, it's worth noting that desktop still maintains a prominent position, and it's unlikely to fade away anytime soon.
Stats by Industry Category
Now, let's take a closer look at the statistics broken down by industry category, as we did in last year's study, to identify which industries lean more towards mobile usage. The differences between categories remain substantial:

In 2016, the adult industry took the lead with 73% of its visits originating from mobile devices. Surprisingly, it's the industry that has made the most significant leap this year, soaring to 86% of all traffic being mobile-driven.
What's equally interesting is that only the finance and arts & entertainment sectors maintain a slight edge for desktop traffic, with margins of 52% to 48% and 51% to 49%, respectively. It's anticipated that by next year, these categories will also shift predominantly to mobile traffic.
Now, let's dive into the data on time spent on websites, broken down by industry category:

When we examine the data, we notice that in each industry, except for the adult industry and books and literature, the time spent on websites is longer for desktop compared to mobile, as per this advantages of mobile phones essay. In the case of books and literature, it's likely because people often read on mobile devices like tablets. Interestingly, the autos and vehicles category is the only one where mobile didn't see an increase in average time spent on a site.
Next up, let's delve into the bounce rates:

The bounce rates on mobile have noticeably dropped across the board for all industries. In some sectors like adult content, people and society, and recreation and hobbies, the bounce rate is even lower on mobile than on desktop!
When it comes to page views per visitor, we're seeing an uptick in all 25 industries. However, desktop continues to lead in this aspect across the board, outpacing mobile.
United States vs. Worldwide Mobile Data
Now, let's broaden our perspective and compare the United States data with the global picture of mobile usage:

As anticipated, when we look at global usage trends, we see that mobile devices play an even more central role, accounting for over two-thirds of all global web traffic. It's a slightly more mobile-centric landscape on a global scale, but not by a significant margin.
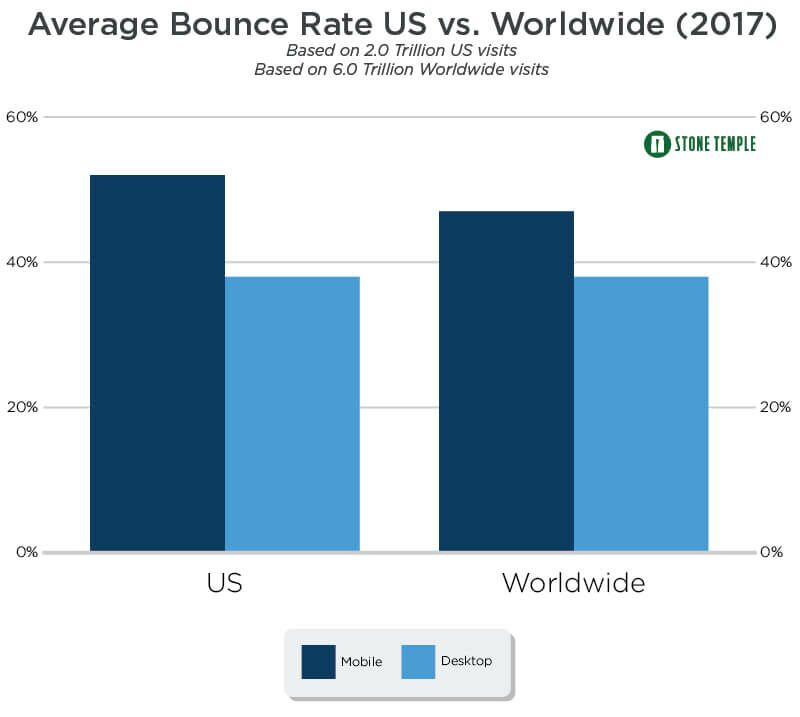
There's nothing particularly surprising here, except for how closely these numbers align. Now, let's shift our focus to the bounce rates:

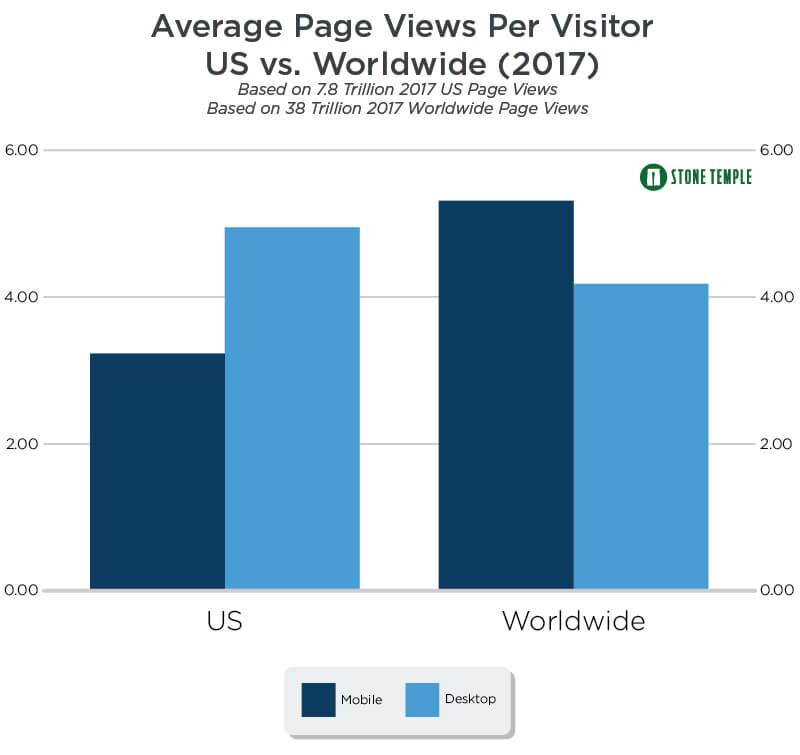
Here, we can spot a more noticeable distinction in the worldwide mobile bounce rate compared to that in the US. This could be attributed to the fact that in many countries, reliance on mobile devices for internet access is significantly higher than in the US. We observe similar patterns when it comes to page views per visitor:

Looking at the worldwide scenario, we notice that mobile visitors tend to view more than two additional pages per visit compared to their US counterparts. This difference underscores the greater reliance on and comfort with mobile devices beyond the borders of the US.
Recommendations
So, what can we learn from this data to shape our digital marketing strategies? Here are some key takeaways and ideas:
- Mobile Continues to Thrive: Mobile usage is on a continuous rise, indicating that mobile user interfaces are getting better, and users are becoming more accustomed to them. Being mobile-friendly is crucial across all industries, as it often constitutes the largest source of traffic.
- Prioritize Mobile-First Design: As I mentioned last year, it's wise to start designing your mobile site before the desktop version. Instead of adapting your desktop site to fit smartphones, consider creating your mobile site first. Later, you can optimize it for desktop use, utilizing the larger screen space effectively.
- Don't Overlook Mobile First: While not the primary focus of this post, it's important to note that Google is moving towards mobile-first indexing. It's likely that a significant portion of responsive web design sites will transition to mobile-first crawling by the end of 2018. Google will inform you via Search Console when this switch happens.
A side note: Converting mobile subdomains and dynamic serving sites may take until 2019 because many of these sites may experience a drop in rankings when they switch due to significant differences between mobile and desktop content.
- Desktop Remains Valuable: Industry data still suggests that most conversions occur on desktop in various industries. So, it's crucial to continue giving attention to your desktop site. In industries where 75% or more conversions come from desktop, consider offering mobile users options to provide contact information, save shopping carts, or delay the completion of a conversion. This flexibility allows users to return on a desktop device later for a more convenient conversion.
If you're open to this approach, I recommend conducting thorough testing to determine which approach yields better results for your specific case.
- Benchmark Against Industry Norms: Compare your site's behavior to industry benchmarks. If your industry typically sees 60% mobile visitors, but your site is at 35%, this could signal an issue, such as a slow mobile site or other underlying problems. Assess how your metrics stack up against industry norms and investigate any significant disparities to understand their causes better.
In summary, the data emphasizes the continued significance of mobile usage in the digital landscape, reinforcing the need for mobile-friendly strategies. However, it's essential to remember that desktop remains a vital player, and optimizing for both platforms is key to success. Additionally, staying informed about industry benchmarks can help identify areas for improvement and growth in your digital marketing efforts.
